SỐ 3 | Vài hiệu ứng tâm lý hay được các Product Owners sử dụng!!!
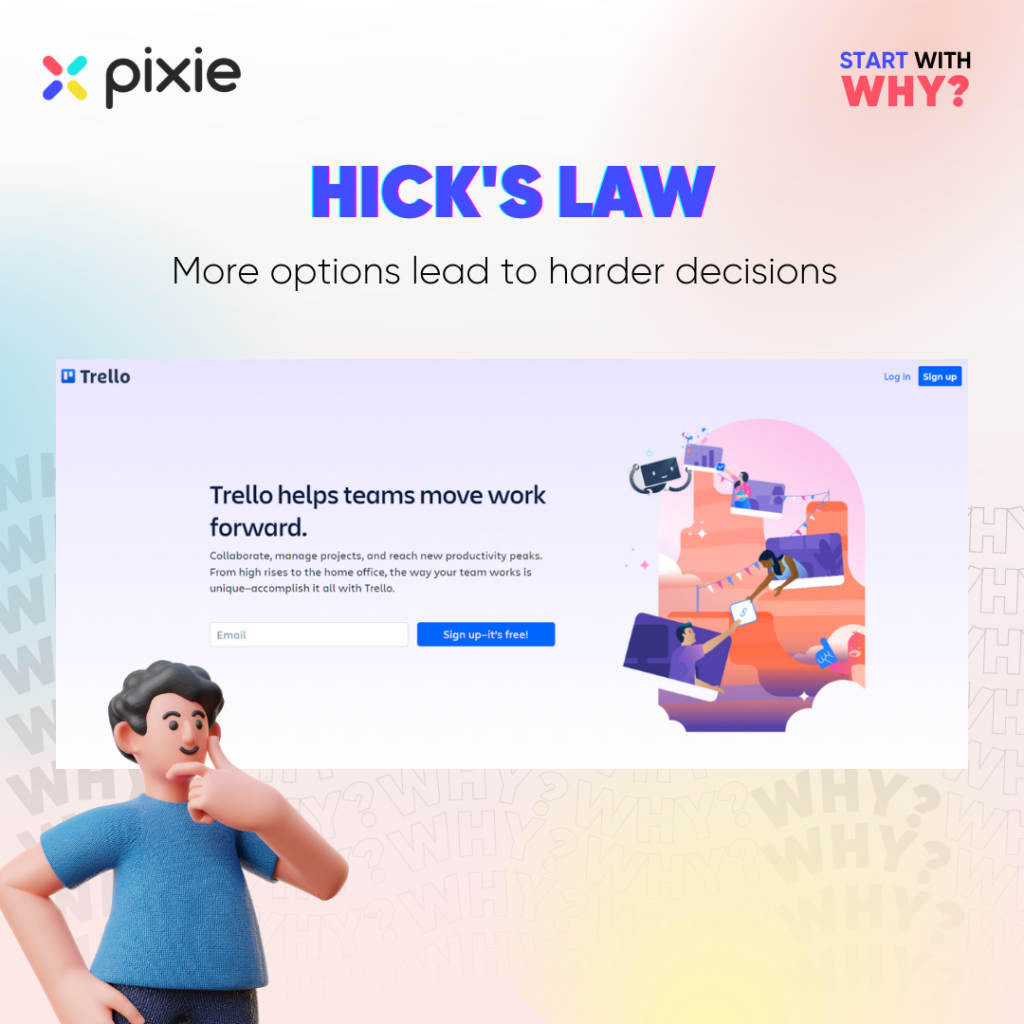
Để đảm nhận công việc của một Product Owner phải trên thông thiên văn dưới tường “tâm lý”. Ngoài các kỹ năng chuyên môn như Technology, UX, Business,… một trợ thủ đắc lực khác của Product Owner là một chút kiến thức về tâm lý để hoàn thành tốt hơn công việc của mình và còn ứng dụng đa dạng trong nhiều tình huống ngoài công việc nữa đó. Dưới đây là những hiệu ứng tâm lý là họ hay dùng, cùng xem thử bạn đã ‘’mắc bẫy’’ tâm lý nào trước đây chưa: Càng có nhiều lựa chọn cho người dùng, thì càng mất nhiều thời gian để họ đưa ra quyết định.

Các lựa chọn có vẻ tốt nhưng một thiết kế UX tuyệt vời sẽ không cần nhiều lựa chọn. Hơn hết, chúng phải giúp người dùng khắc phục sự cố một cách nhanh chóng. Khi có nhiều tùy chọn có sẵn, người dùng cần phải tìm hiểu, cân nhắc tất cả các tùy chọn trước khi quyết định. Dẫn đến việc phải mất nhiều thời gian hơn để đạt được mục tiêu. Ngoài ra, càng nhiều tùy chọn có nghĩa là càng có nhiều vấn đề hơn, đặc biệt nếu không có giải thích rõ ràng cho từng tùy chọn.
Anchoring Bias – Hiệu ứng mỏ neo

Hiệu ứng tâm lý này mô tả nhận thức người dùng bị phụ thuộc quá nhiều vào thông tin đầu tiên mà họ nhận được và ảnh hưởng đến các quyết định tiếp theo. Một ví dụ từ Tinder, bảng giá cho người dùng nhìn thấy gói đăng kí đắt nhất (mỏ neo) để các gói đăng kí khác trông có vẻ ít tốn kém hơn khi so sánh.
Fitts’s Law

Trong một thiết kế, các nút của bạn phải lớn, rõ ràng và khoảng cách giữa các hành động kế tiếp nhau cần được giảm thiểu. Các nút thường xuyên được sử dụng nên được đặt gần vị trí trung bình của trỏ chuột/tay.
Amazon dành 1/3 màn hình mua hàng cho việc đăng ký tài khoản của bạn so với nút mua một lần để khuyến khích người dùng đăng ký tài khoản. Hầu hết mọi người sẽ bắt đầu thiết lập đăng ký.
Decoy Effect – Hiệu ứng chim mồi

Đây là thủ thuật thêm vào lựa chọn thứ ba (không tương xứng) giúp người dùng có sự so sánh lợi ích và nhanh chóng đưa ra quyết định. Như trường hợp giả định này, giao diện Youtube với ít lựa chọn hơn, cả 2 video đều cùng chủ đề (kiến trúc), nhưng video bên phải có vẻ ít thu hút hơn với ít lượt xem, dài, chủ đề khó, … khiến quyết định của người dùng trở nên dễ dàng hơn.
Banner Blindness

Ở hiệu ứng này, nói một cách dễ hiểu thì người dùng có xu hướng phớt lờ những nội dung giống như quảng cáo, gần với quảng cáo hoặc xuất hiện ở các địa điểm dành riêng cho quảng cáo.